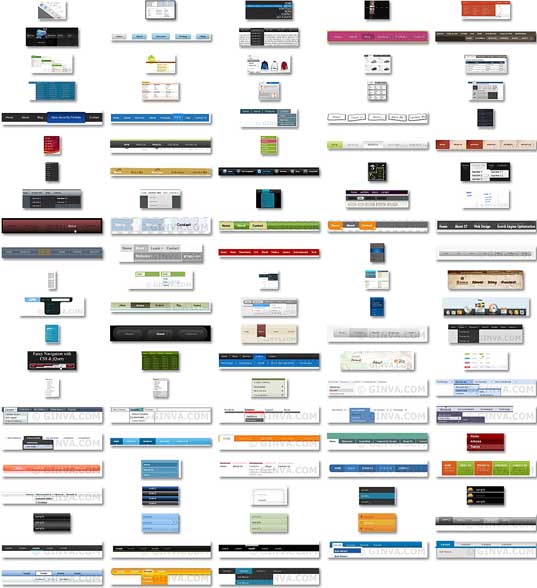
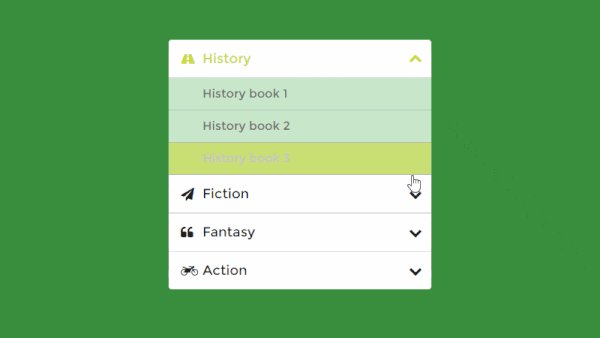
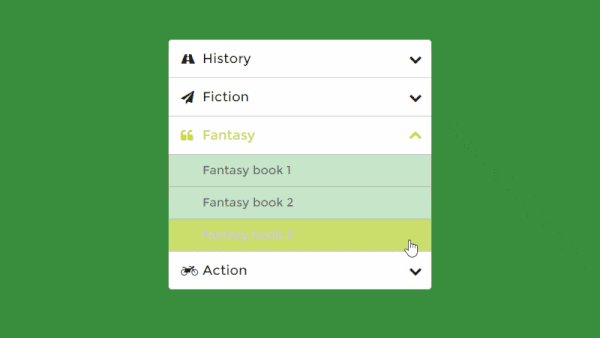
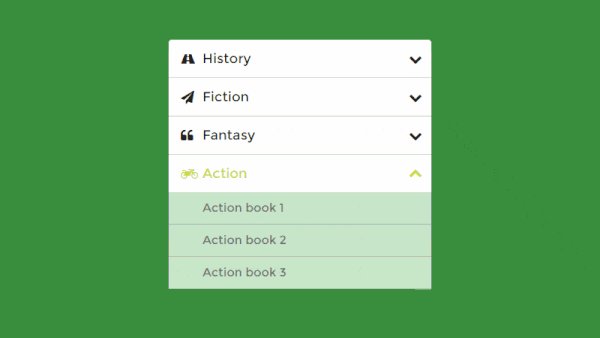
素材限定低解像度につきfree版の薔薇線画ブラシセットです。 塗りつぶしてある白部分をなくす場合は 「編集」→「輝度を透明度に変換」でお願いいたします。 高解像度(有償)の 線画ブラシセット モノトーン影付きブラシセット 全部入りセット もFreebies for drawing龍が如く 絆 Iphone 4gamer Net 龍が如く 壁紙 iphone ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット

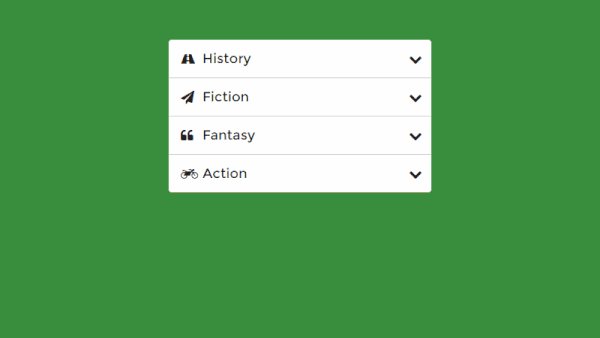
アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode
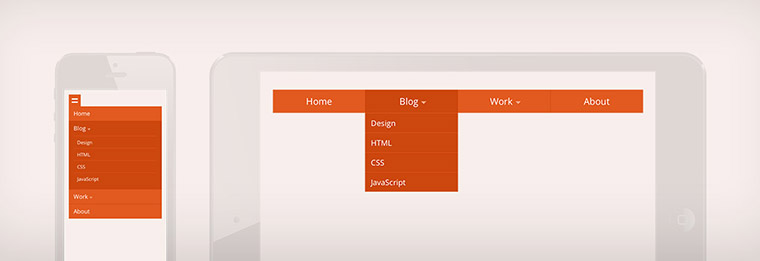
おしゃれ ドロップ ダウン メニュー デザイン
おしゃれ ドロップ ダウン メニュー デザイン- おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日 シンプルイズベストなアコーディオンメニュー cssのみで実装するシンプルなドロップダウンメニューの解説記事。 印象的なイメージヘッダー+新着記事(+ウィジェット拡張ok)なシンプルデザイン。おしゃれなホームページが超簡単に作れます! >




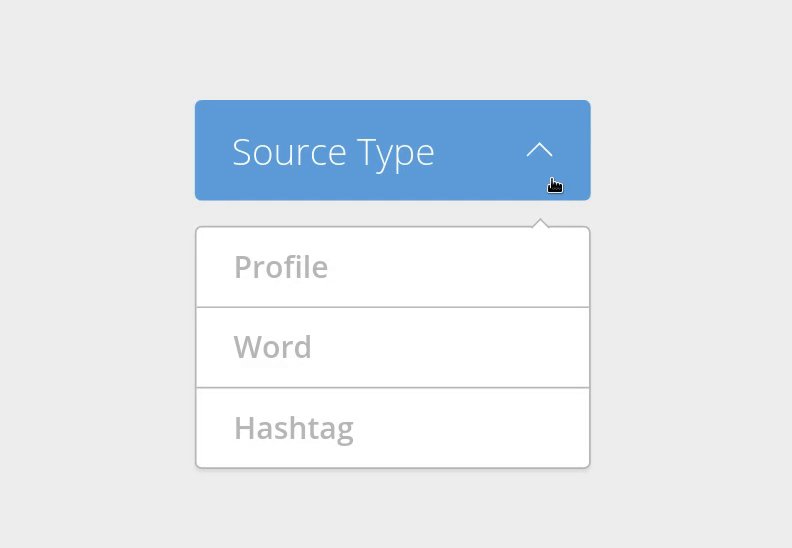
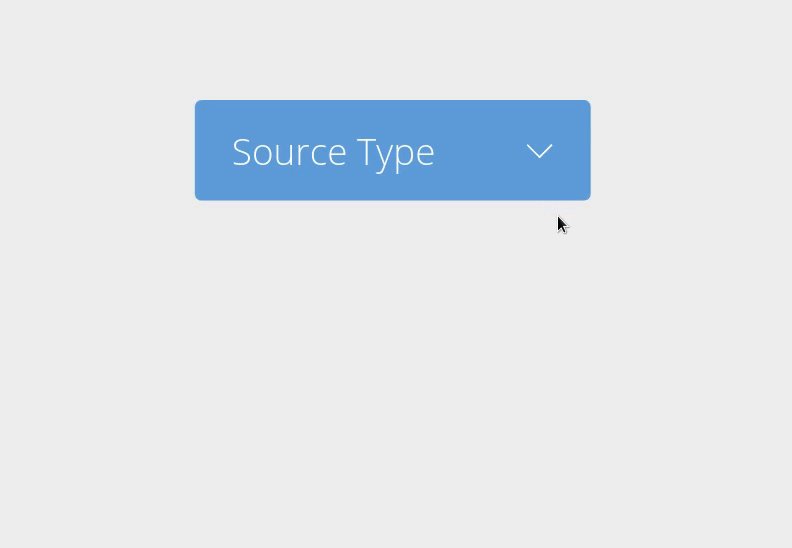
アニメーションが美しいセレクトボックスをcssで デシノン
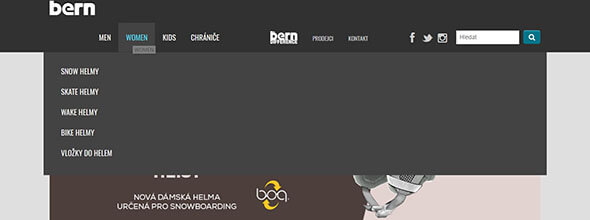
Web デザインおしゃれなデザインのサイトまとめ!のまとめ CSSCSSだけで作るドロップダウンメニュー(多階層) jQuery・CSSjQueryとCSSで作るアコーディオンメニュー Web デザインドロワーメニューを採用した参考サイト ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単!ページ送りのデザインcss 35選まとめページャー・ページネーション 19年1月31日 cssアニメーションで動く背景に!cssアニメーションバックグラウンド12選 ドロップダウンメニューのデザイン の中には非常にシンプルですっきりしたものもあれば、ユニークな要素を持っていて複雑なものもあります。 どれが一番好きですか? それはなぜ? コメント欄で是非教えてください。 目次 閉じる 1 Ben Sherman
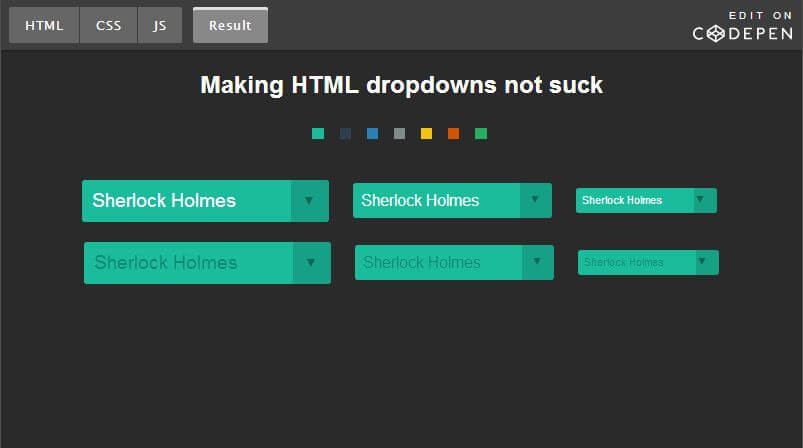
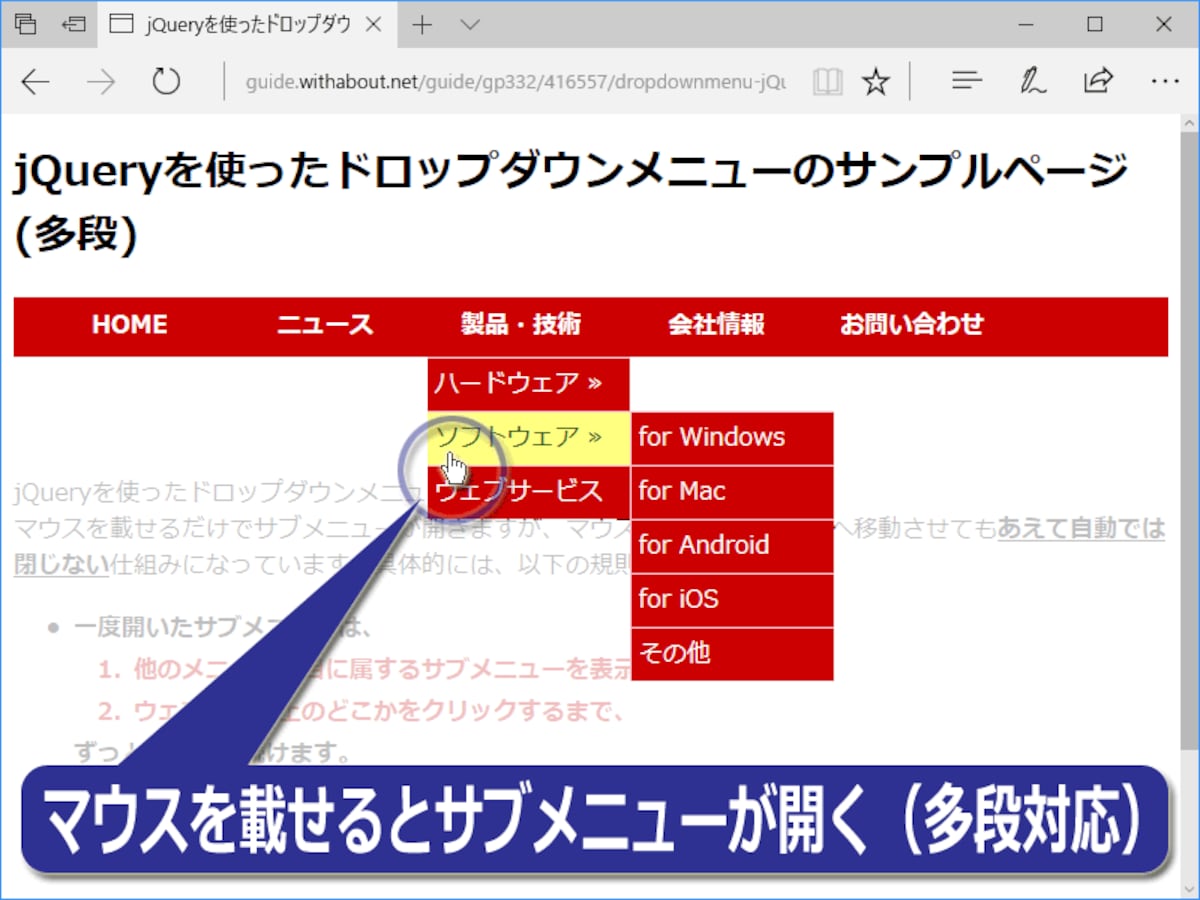
See the Pen 511 ドロップダウンメニュー(上) by 動くWebデザインアイディア帳 on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑ 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 プルダウン(ドロップダウン) メニューボタンを押したら、隠れていたメニューがずらっと下に並んで出てくるタイプです。 おしゃれなecサイトのデザイン選!オススメの事例を厳選21年最新版 初心者向け目的別にわかる!ホームページの
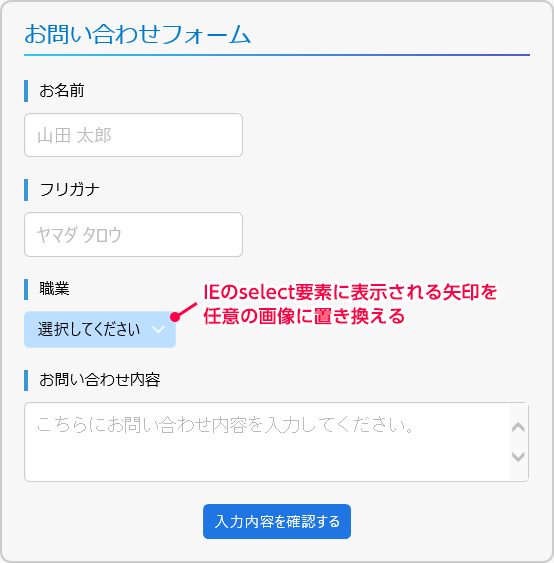
ドロップダウンメニューのメインリンクを無効化 デザインと機能性に優れた本格ホームページを誰でも簡単に作成できます。 ビジネスを宣伝したり、作品を公開したり、ネットショップを開設したり、または新しいアイデアを試したり。 田島悠介 ドロップダウンメニューを表示する方法について詳しく説明していくね! 大石ゆかり お願いします! ドロップダウンメニューとは ドロップダウンメニューは、たくさんの選択肢の中からどれかひとつを選ぶタイプのメニューバーです。 シンプルなプルダウンですが、右側の選択メニューの矢印のデザインが変わっています。 ちょっと動きがうるさい感じはしますが、デザイン性が高いドロップダウンリストだと思います。 アコーディオンメニューをおしゃれにするcssスニペット15選。




メガメニューとは まーくんのアフィリエイト学校




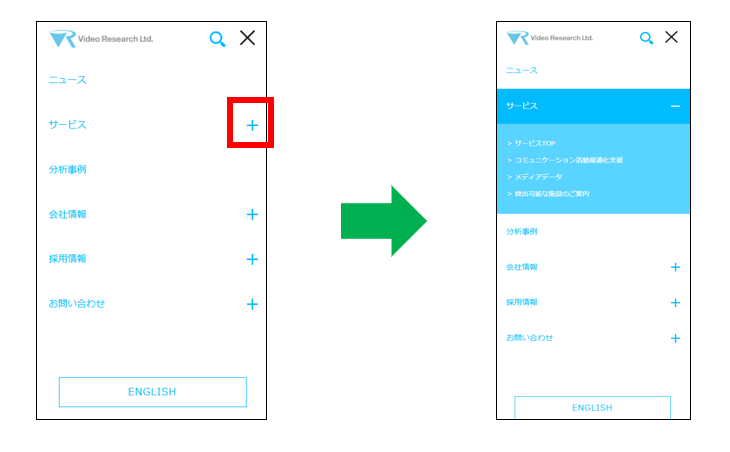
最新スマホサイトのデザインをご紹介 プラスワーク
ドロップダウンメニューから「Instagram」を選択 Creatibe MARKETはおしゃれなデザインしかないと言っても過言ではないほど、テンプレートのクオリティがとても高いです。 CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー サイト制作をする際にメニューにドロップダウンを使うという場面、多いのではないでしょうか? javascriptやjqueryなどを使用すれば簡単に実装ができますが、実はSEO的にjsで書いた Contact Form 7をプロ級フォームにカスタマイズする方法 この記事では Contact Form 7 の使い方〜カスタマイズ (コピペ可)まで丁寧に解説しています。 スパム対策プラグイン「 Akismet 」と連携させたコードを使用しているので、まずはそちらを設定しておくと




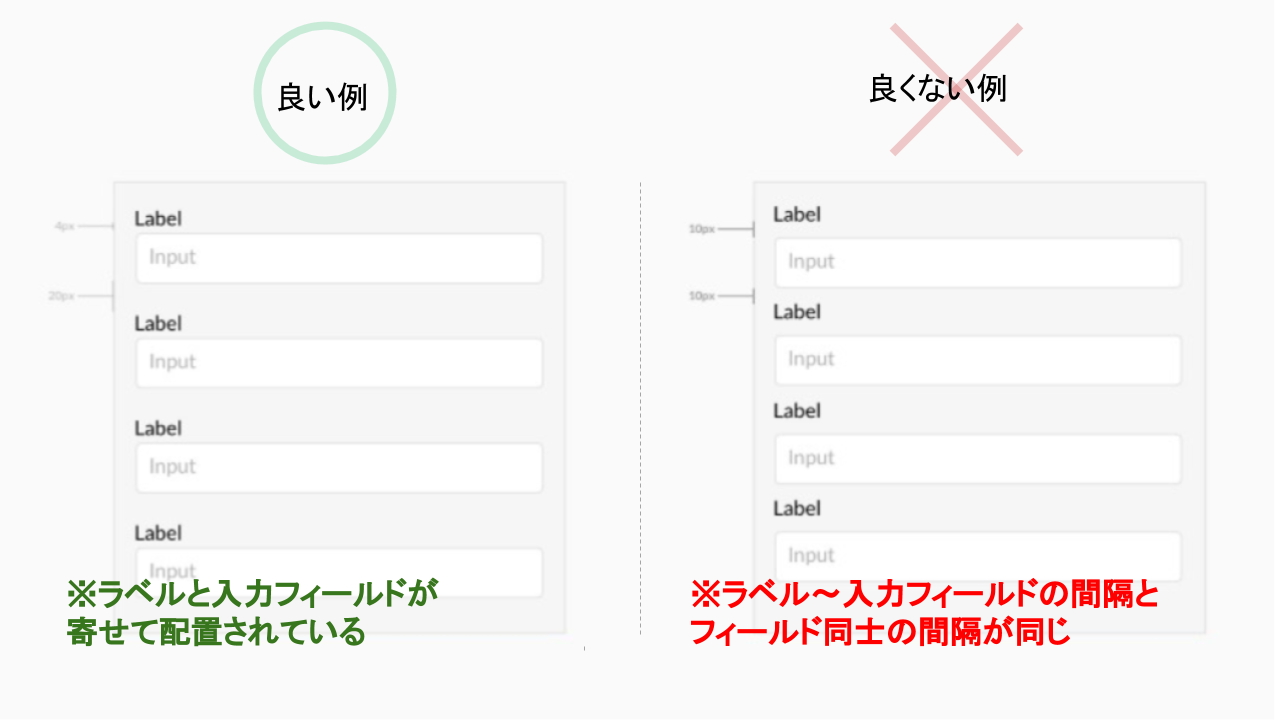
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday
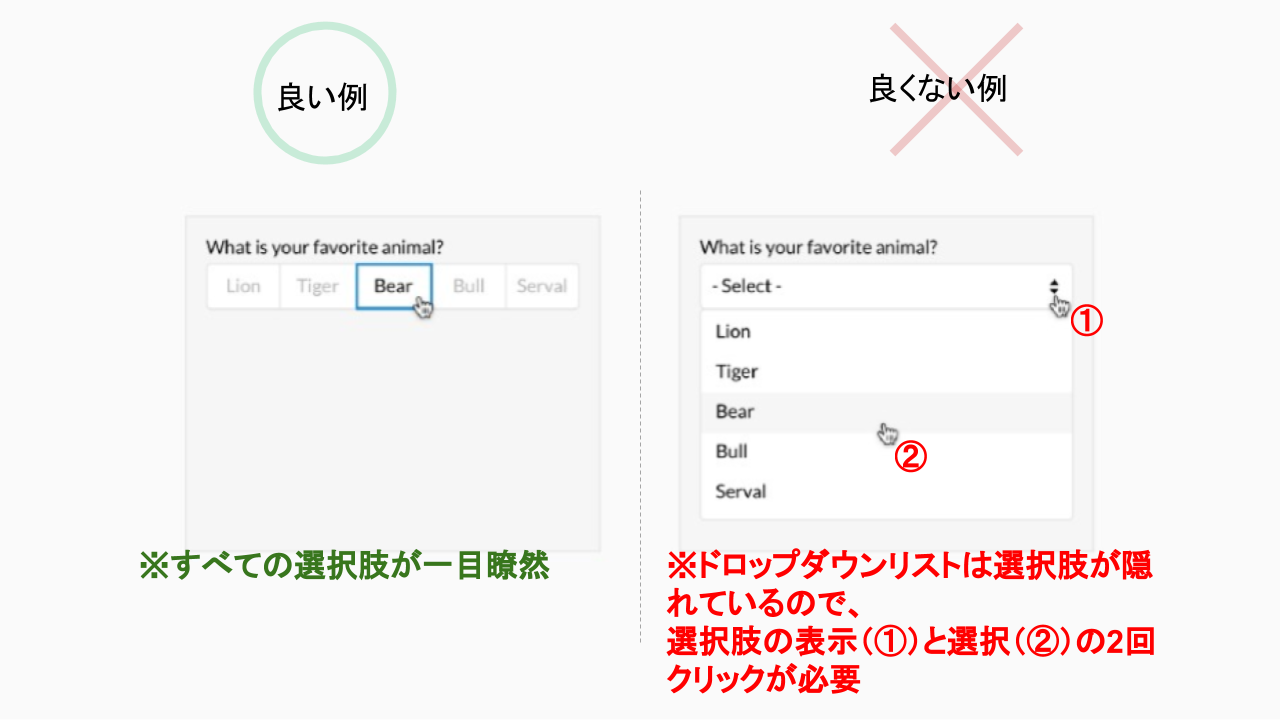
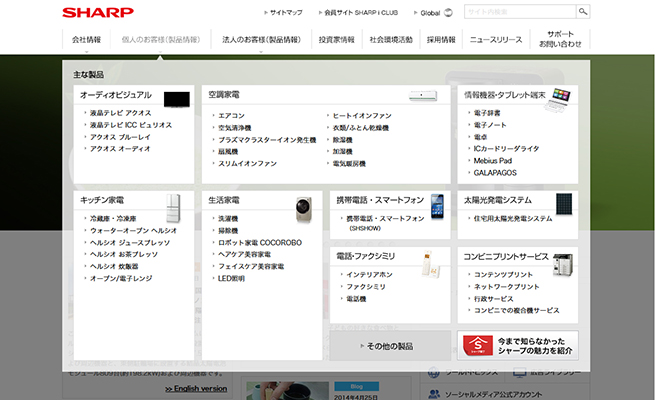
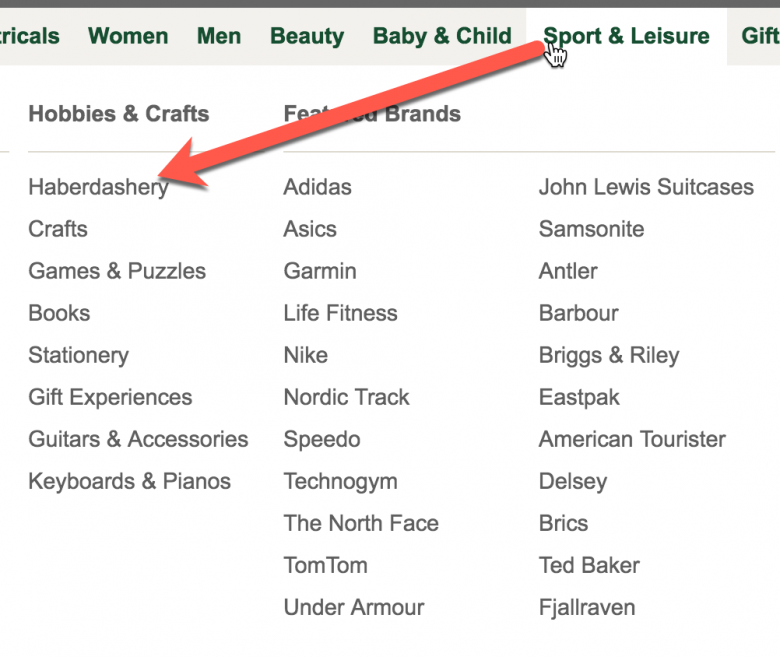
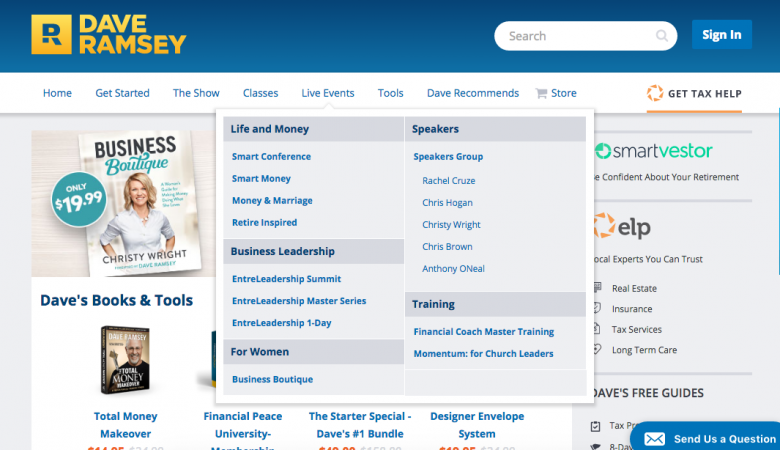
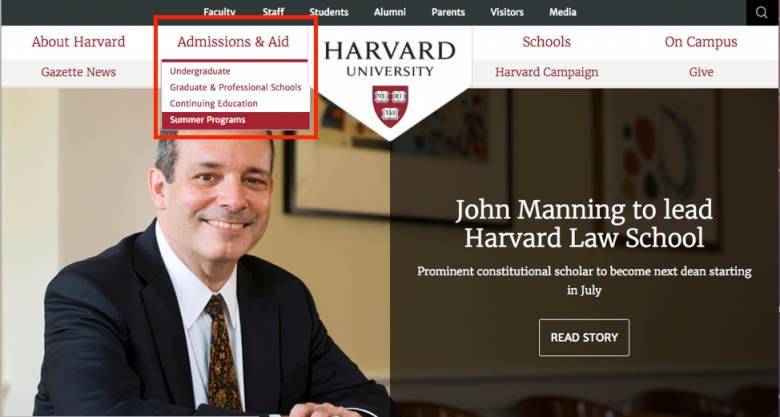
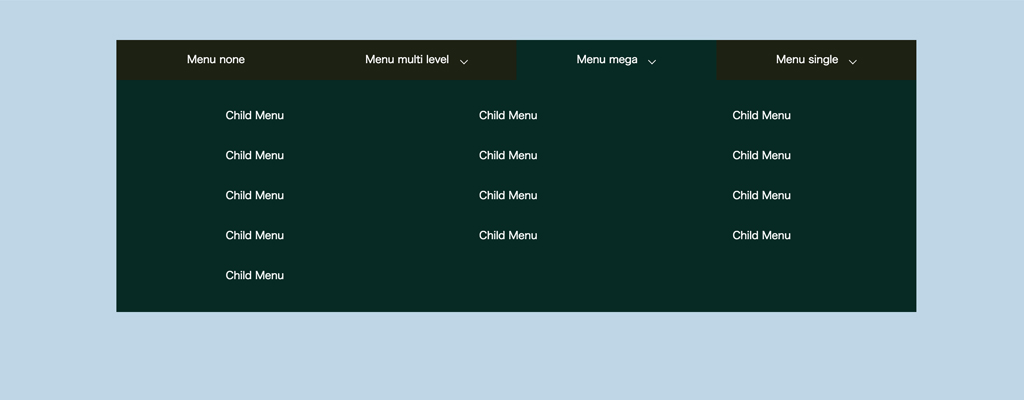
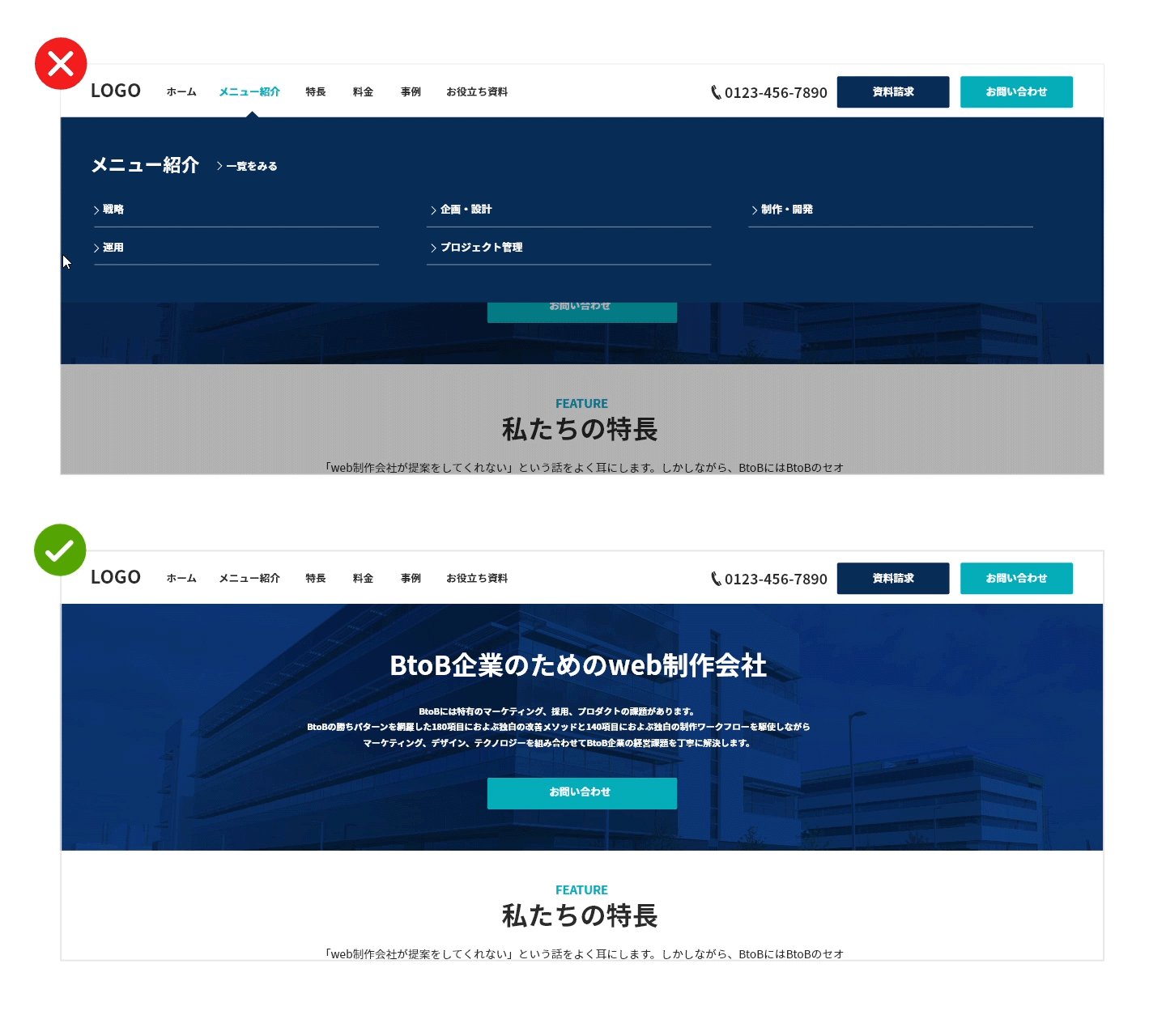
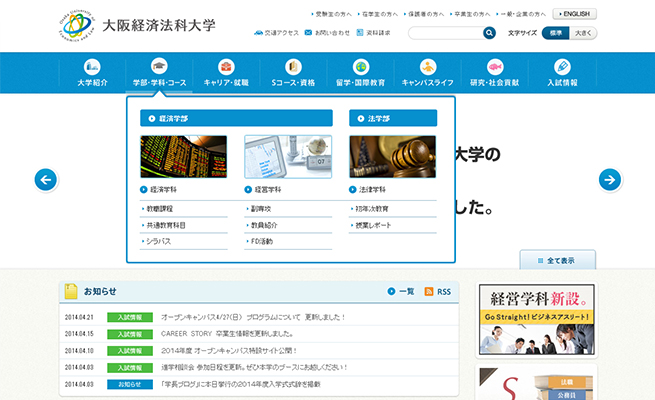
デザイナーが陥りがちなミス、そして、その修正の仕方 "優れたフォームをデザインする" is published by Ray Yamazaki in Medium Japanシロクマイラスト こちらのデザインはイラストacにて無料でダウンロードすることが出来ます Jpg Png Ai Ver 10 イラスト シロクマ イラスト 漫画イラスト しろくま イラスト かわいい 無料 メガメニューは、クリックまたはマウスオーバーで開くドロップダウンメニューの1種です。 通常のドロップダウンメニューと比べて広いスペースを確保することで、 階層化したページをグループごとに表示 したり、 写真やアイコンを使った




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




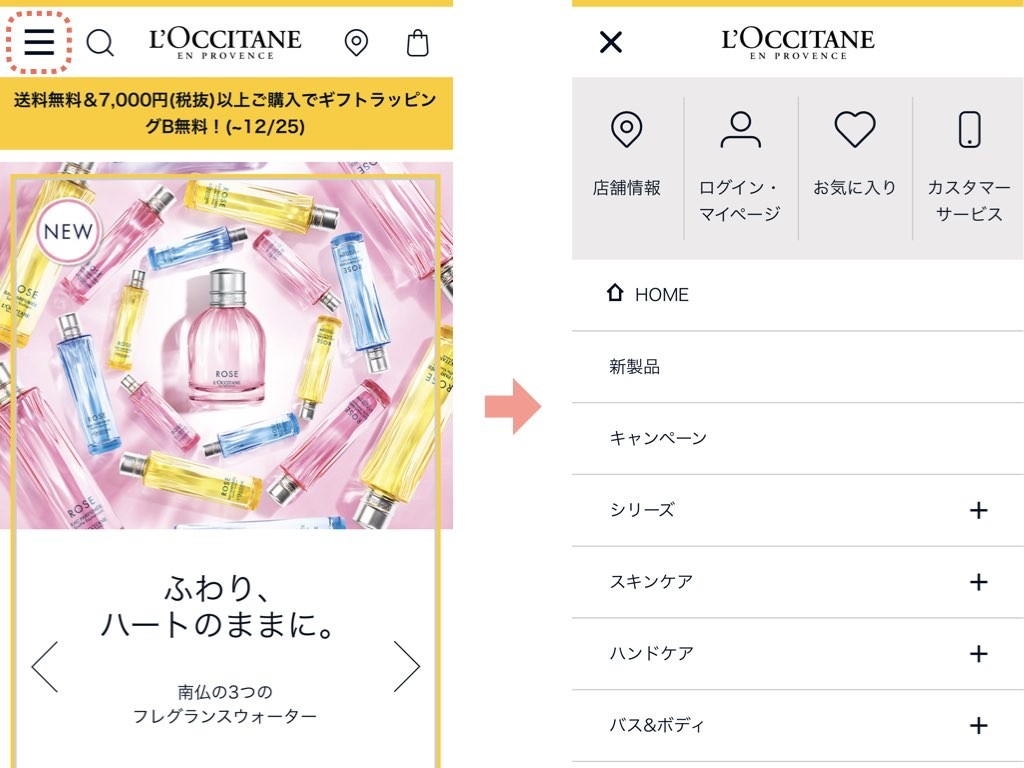
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul
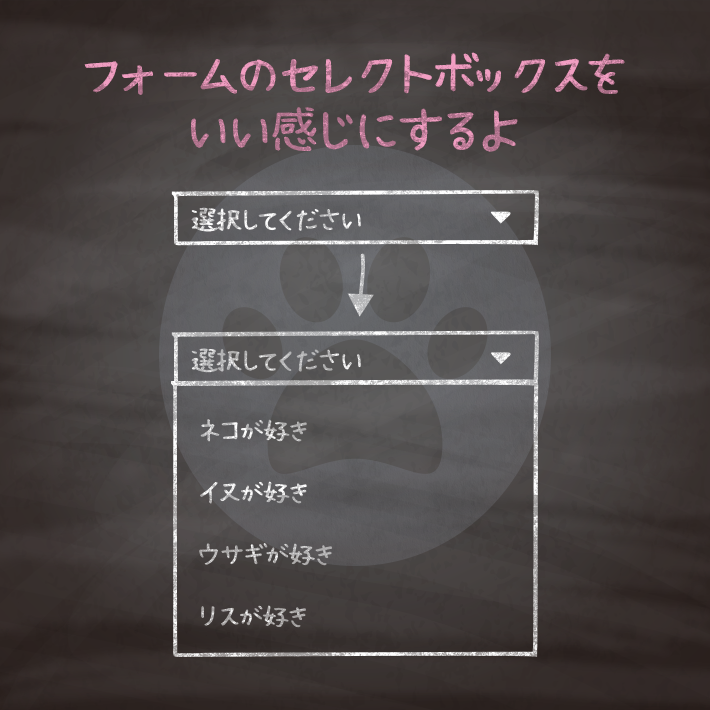
コピペでできる! cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 わかりやすくていい感じのセレクト セレクトボックス おしゃれシンプルなアニメーション 11選 masayanohou 19年5月26日 CSSで使えるアニメーションが美しいセレクトボックスをまとめてみました! codepen から引用しています おしゃれな動き・デザインのセレクトボックスまとめ! コピペ CSS縦リスト型メニュー デシノン リスト型メニュー アニメーションがすごい! CSS縦リスト型メニュー れい 19年5月6日 CSSで使える縦リスト型メニューをまとめてみました。 codepen から引用しています。




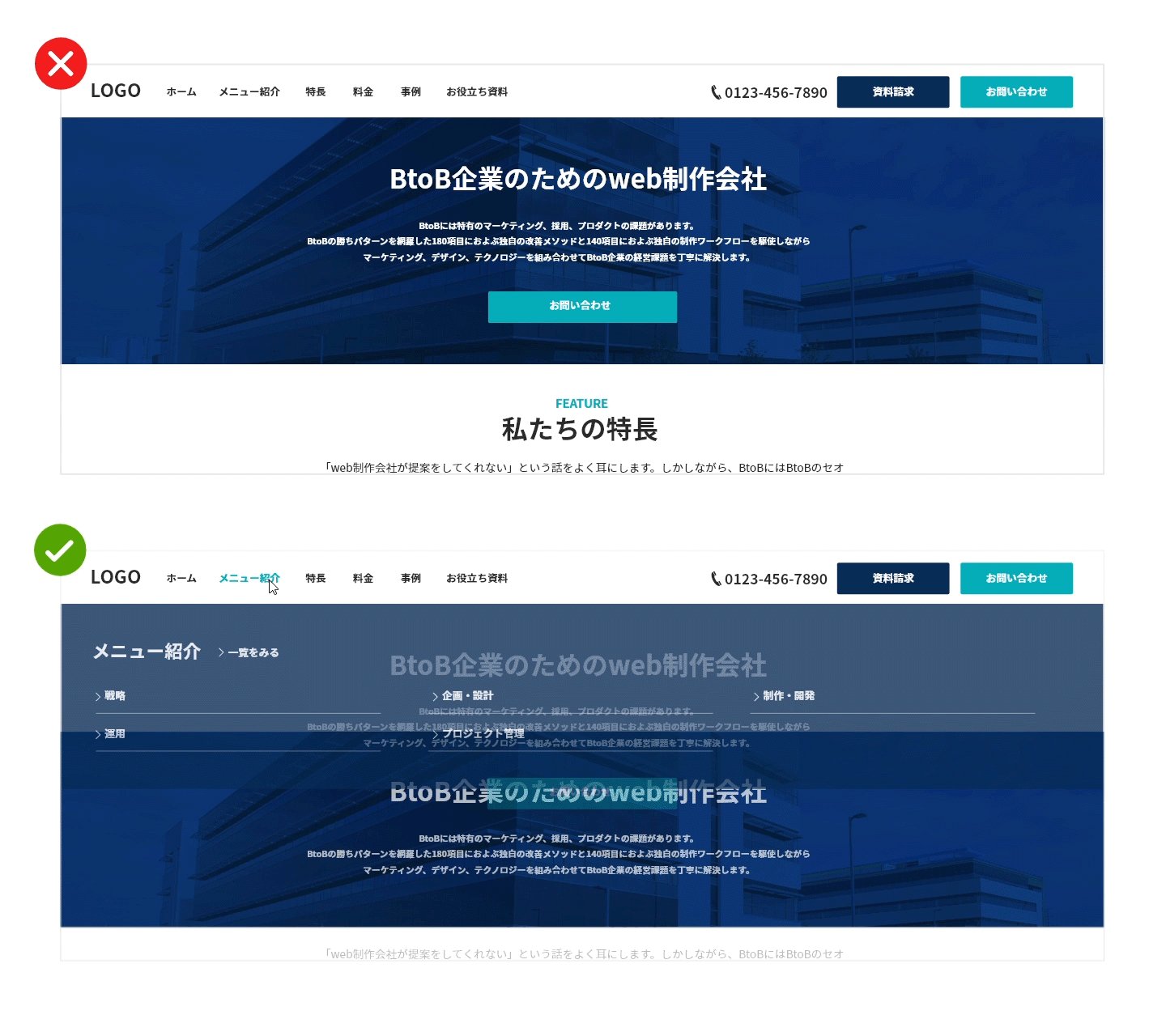
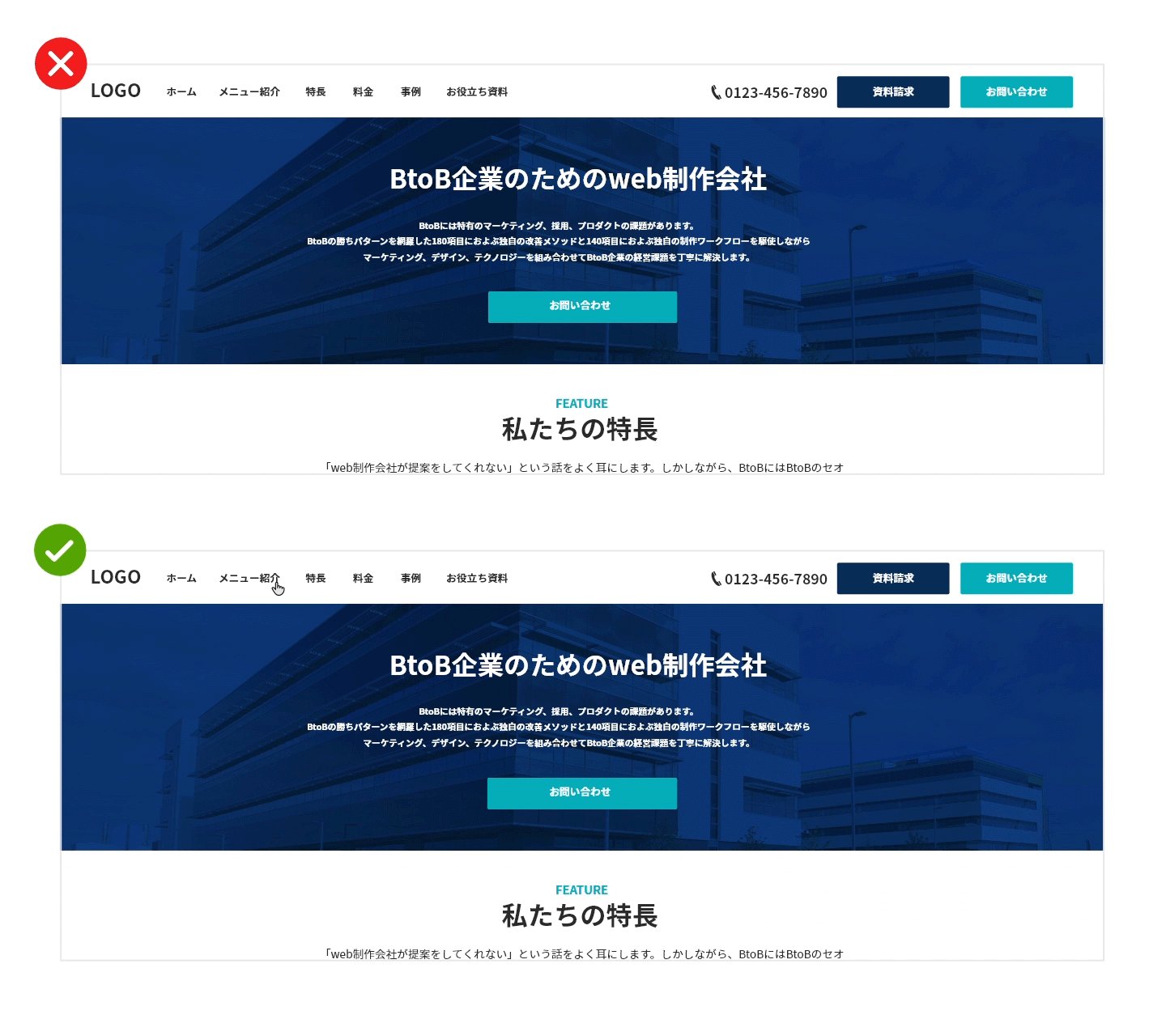
ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




おしゃれなセレクトボックス ドロップダウンリスト のcss Javascriptサンプルまとめ Sounansa Net




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul



1




アニメーションが美しいセレクトボックスをcssで デシノン




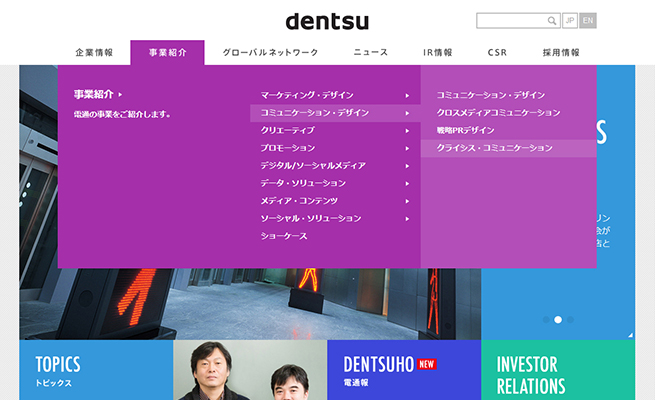
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




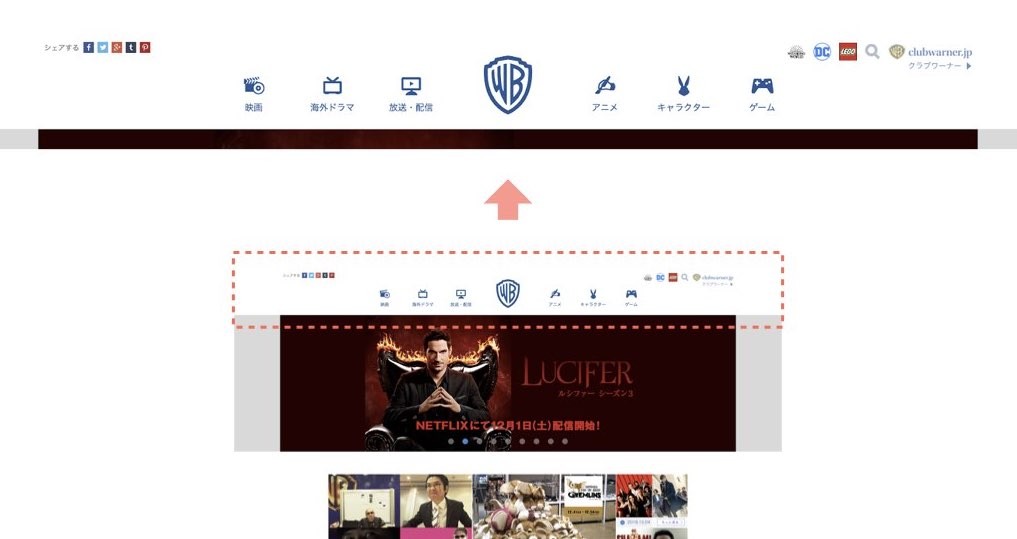
ドロップダウンメニューが写真の下に潜り込む場合の解決方法 Jimdo虎の巻




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




メガメニューはサイトナビゲーションに効果あり U Site




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




プルダウンメニューのデザインを変更する Graycode Html Css



ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ




Css Ie6 7も考慮した Css3で実装するドロップダウンメニュー コリス




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



Html5 Css3 Jqueryの無料ドロップダウンメニュー 25種類 おしブロ From Stoneweb




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




ドロップダウン デザインガイドライン U Site




選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン




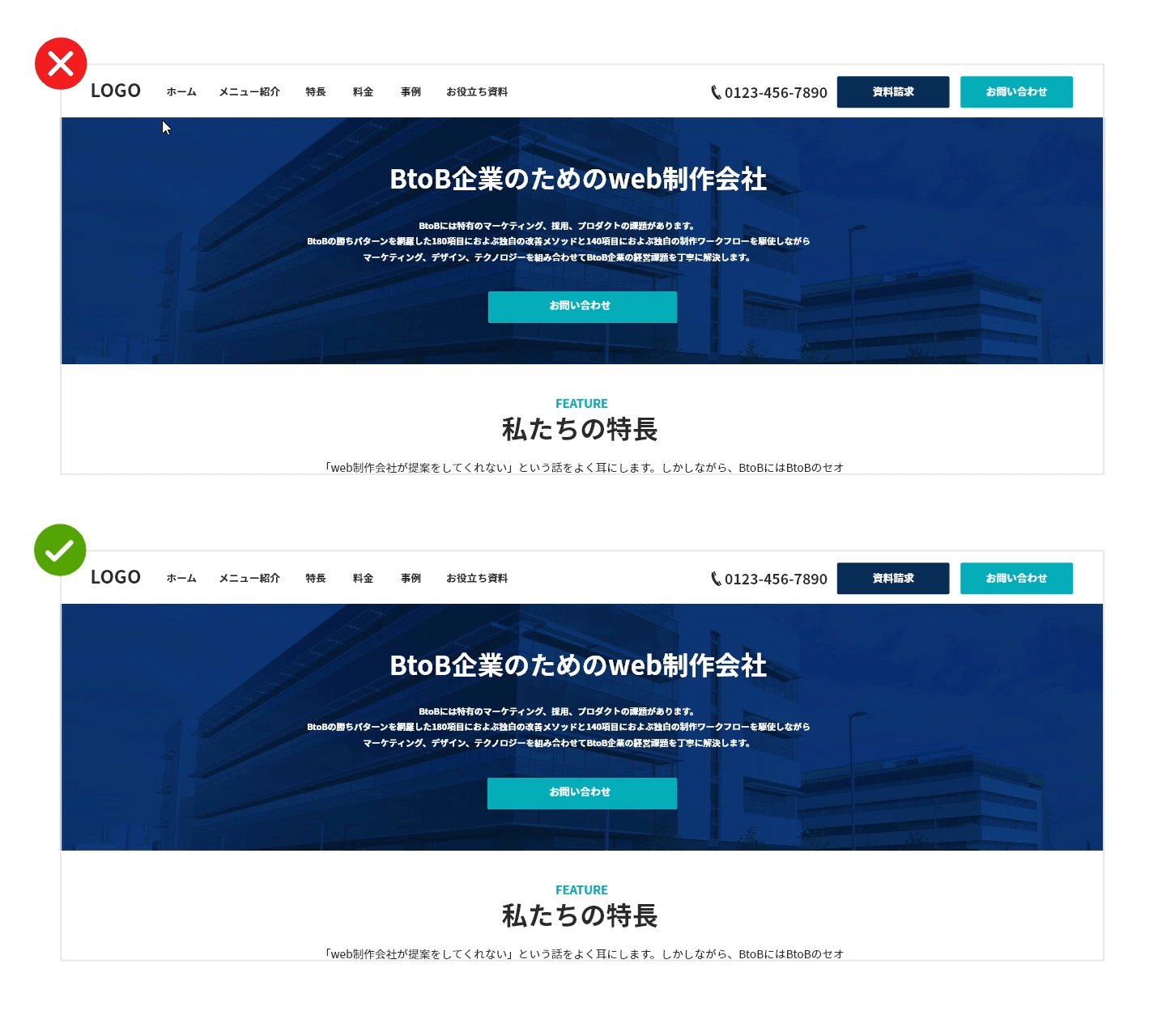
Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




その選択肢 大丈夫 フォームでプルダウンメニューを使う際に気をつけたいこと Ui改善ブログ By F Tra




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




メガメニューはサイトナビゲーションに効果あり U Site




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




コピペでできる Cssでドロップダウンメニューを作る方法 ゆうがブログ




縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン




機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




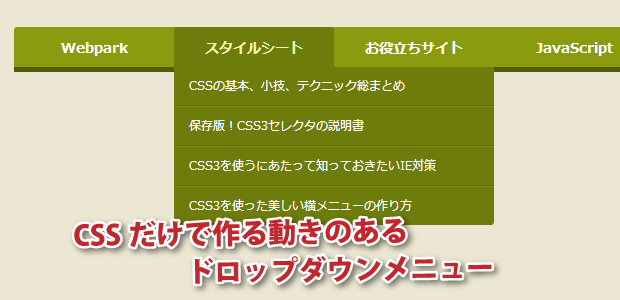
Cssだけで作る動きのあるドロップダウンメニュー Webpark




Uiに迷ったらこれ よく使われるuiの種類とパーツ11選 Webmedia




デザイナーが参考にしたい メガメニューを活用したサイトデザイン8選




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




情報量を増やすだけではもったいない メガメニューを使いたい時に参考となる実例まとめ ワードプレステーマtcd




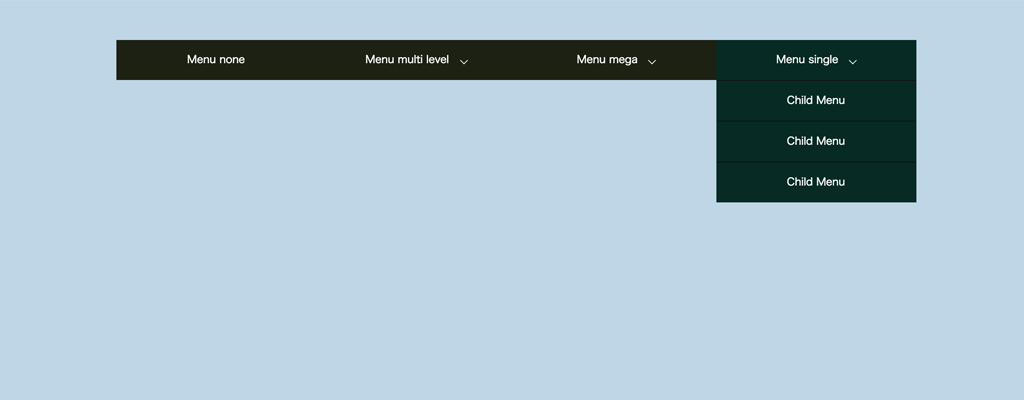
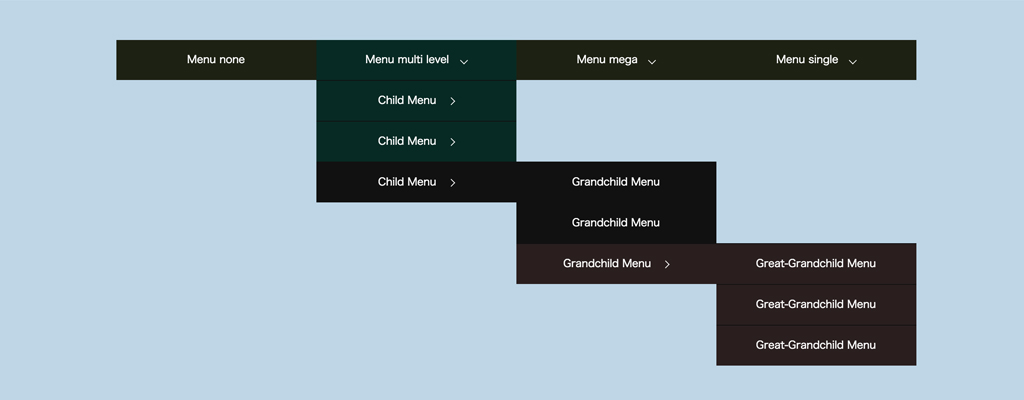
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




ドロップダウン デザインガイドライン U Site




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




多階層ドロップダウンメニュー Naeco Jp




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode




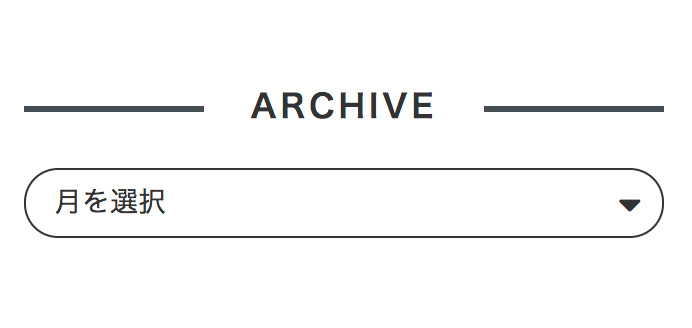
Cocoon サイドバーのアーカイブでドロップダウンをカスタマイズ




ドロップダウン デザインガイドライン U Site




必見 Cssで作るセレクトボックス10選 カスタムできるスニペット Seleqt セレキュト Seleqt セレキュト




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



3




Ecサイトでよく使われているui デザインまとめ6選 カルーセル プルダウンメニュー など 株式会社lig




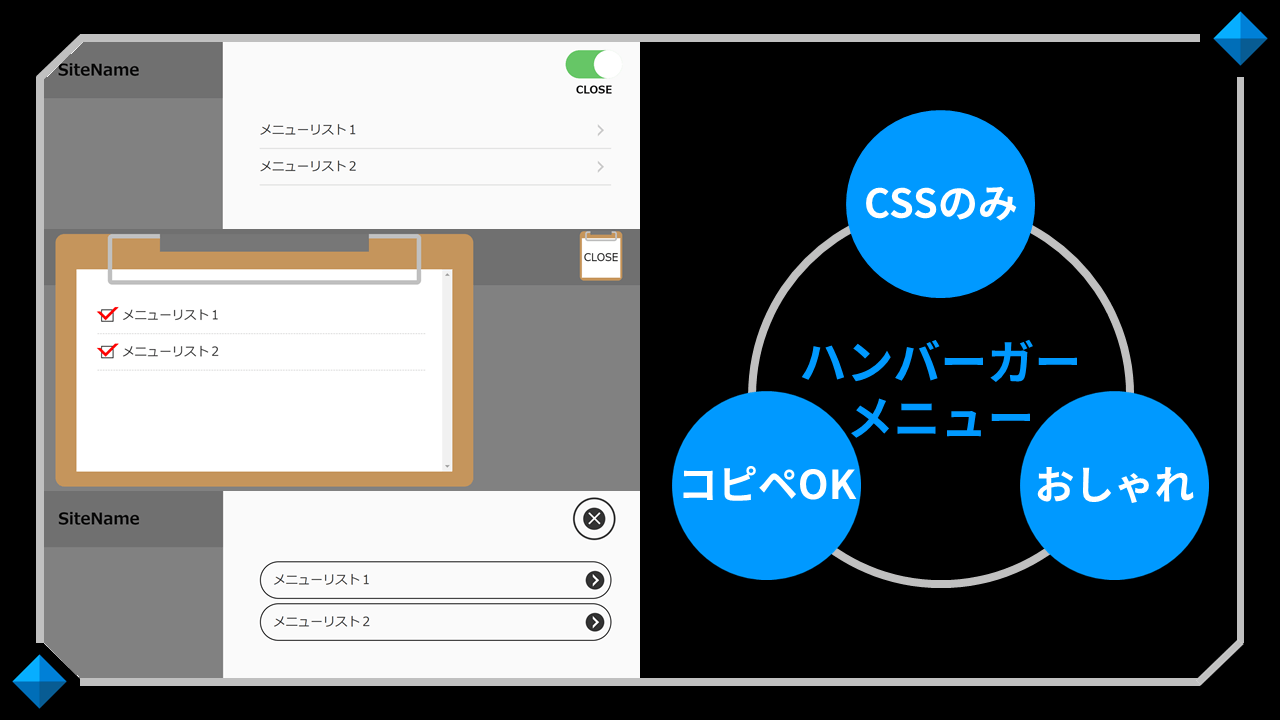
コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




ウェブ ユーザビリティの簡単9原則 Knowledge Baigie



1




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




ウェブデザイン用の各エレメントをフラット ソリッドなど複数のスタイルに展開させたpsd素材 3in1 Ui Elements コリス




流行はファットフッターからメガメニューへ 株式会社ぺいじず




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




デザインが素敵な参考にしたいecサイト10選 Ecサイト制作の 企画 構築 運用ならecサイト制作 Com




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




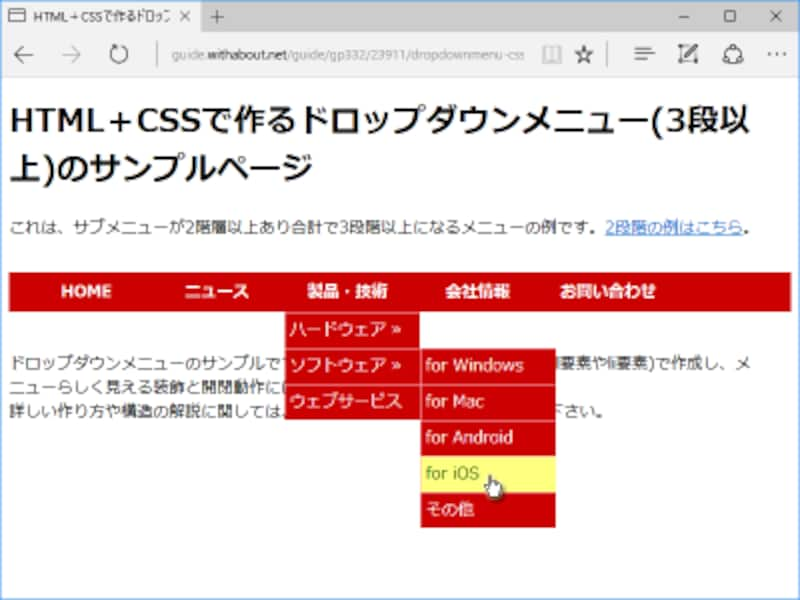
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




Wordpressのプルダウンをcssだけでシャレオツにカスタマイズしてみる Naokix Net




Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




コピペでできる Cssでドロップダウンメニューを作る方法 ゆうがブログ



1




多階層ドロップダウンメニュー Naeco Jp




簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About




Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション ブログ アニメーション




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




レスポンシブwordpressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




Css Codepenでメニューやボタンなどのデザインサンプルコードが公開 Vivablog




Cssだけで作る 多階層 なドロップダウンメニュー 作る 階層 なか




これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム



0 件のコメント:
コメントを投稿